Гайд по визуализации данных на дашбордах.
Глава 1. Основы
Глава 1. Основы
Ссылка на первоисточник: https://www.logianalytcs.com/dashboarddesignguide/dashboard-design-fundamentals/
Перевод: Анна Воронцова
Перевод: Анна Воронцова
Если вы уже пользовались или знаете о ПО для создания отчетов, то у вас, наверняка, возникал вопрос — а зачем тогда вообще нужны дашборды? Ведь на первый взгляд, кажется, дашборд — это просто ещё один способ представления информации, содержащейся в отчетах.
Ответ НЕТ: Дашборд это не просто сводка данных (отчёт).
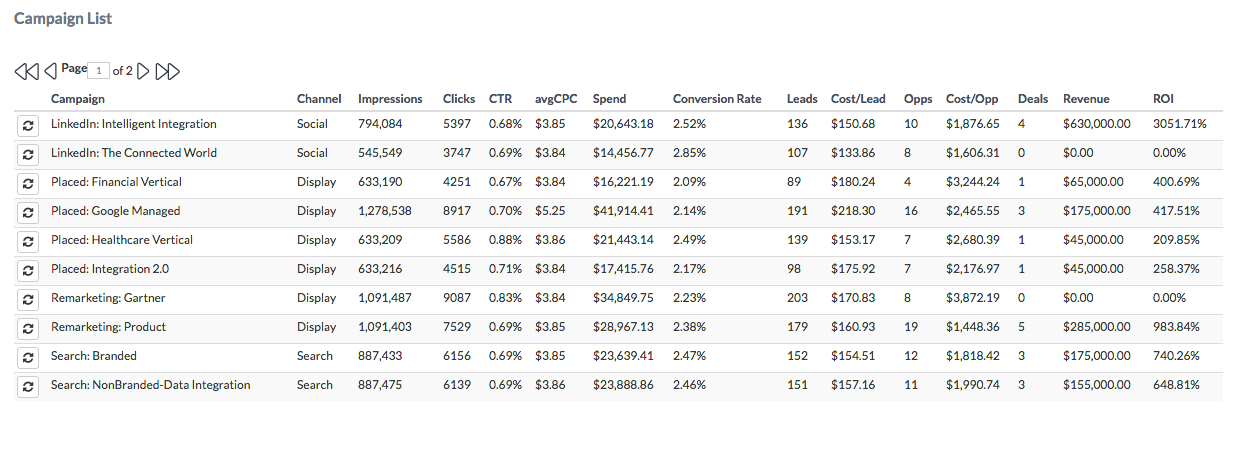
Отчеты статичны. Они содержат полезную информацию, но сами по себе, они не могут решит всех задач по анализу данных. Более того, менеджерам и руководителям (или тем, кто пользуется отчётами) зачастую не хватает времени, чтобы разобраться, что отображено в сводке или диаграмме. В отчёт нельзя добавлять дополнительные показатели, просматривать данные в реальном времени или изменять способ отображения информации. Кроме того, в отчётах используется предопределенный набор данных.

Пример отчета (сводки)
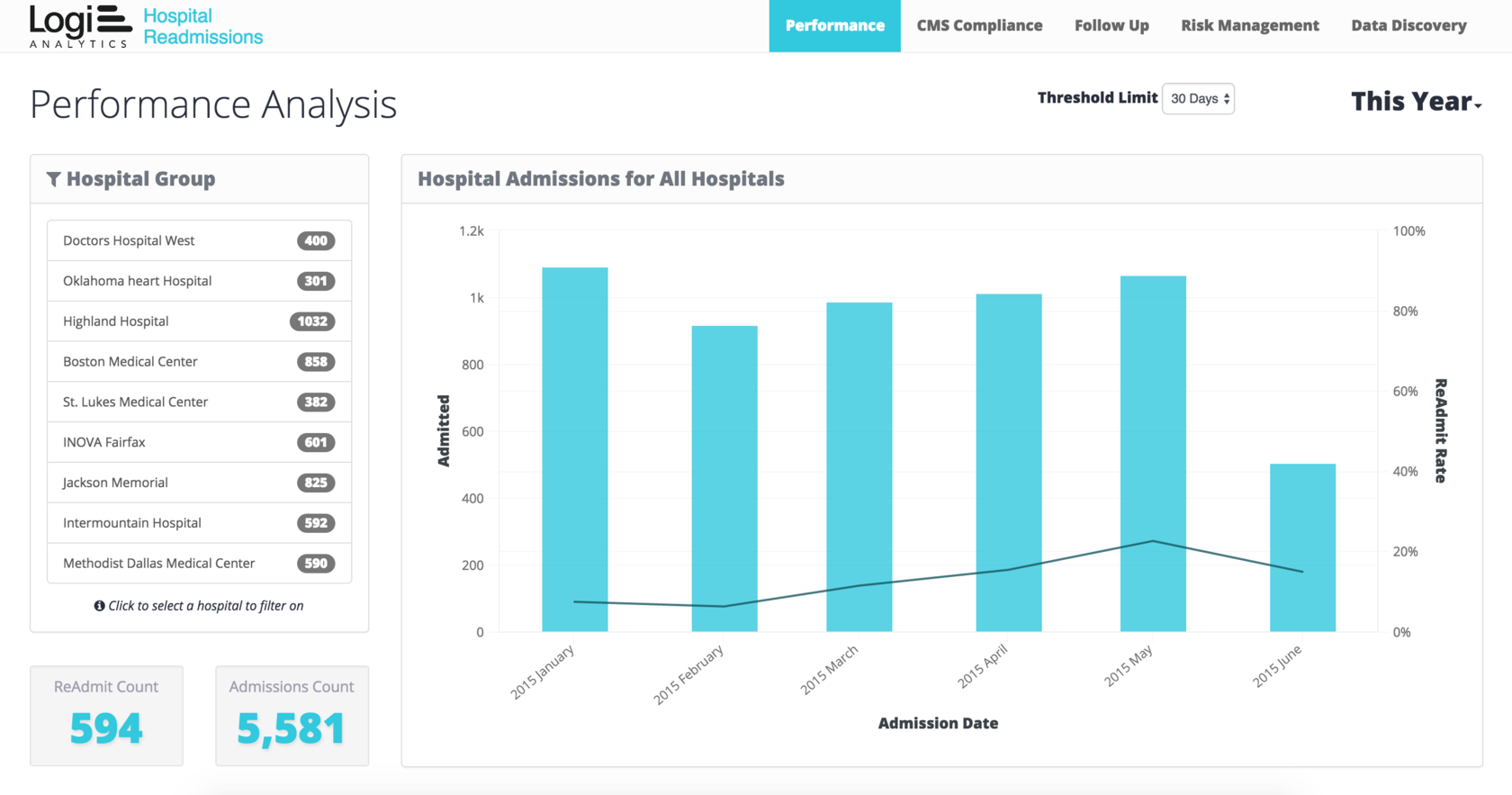
Дашборд — это аналитический инструмент, который дает возможность просматривать ключевые данные и показатели в одном месте (интерфейсе). Данные в них обновляются в режиме реального времени, а сама информация отображается в простом и понятном виде, который можно кастомизировать и дополнять. Панели мониторинга особенно полезны, когда нужно проанализировать или сравнить несколько наборов данных одновременно

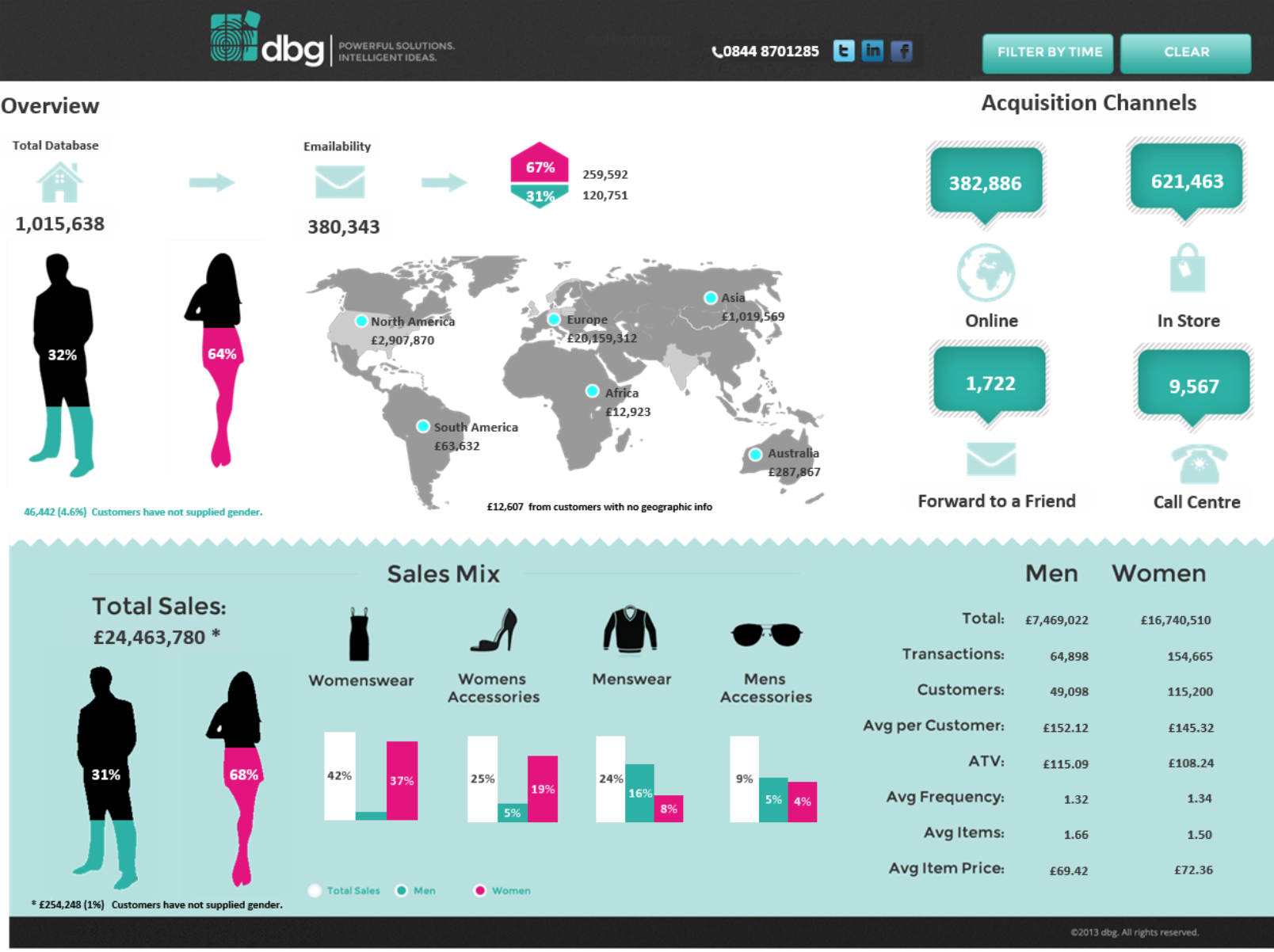
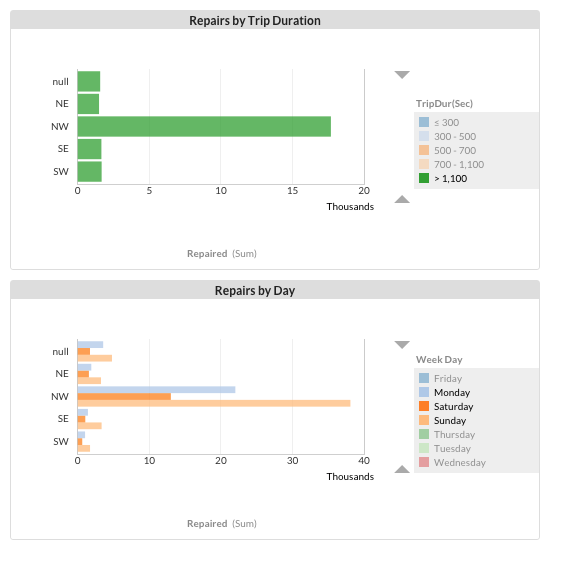
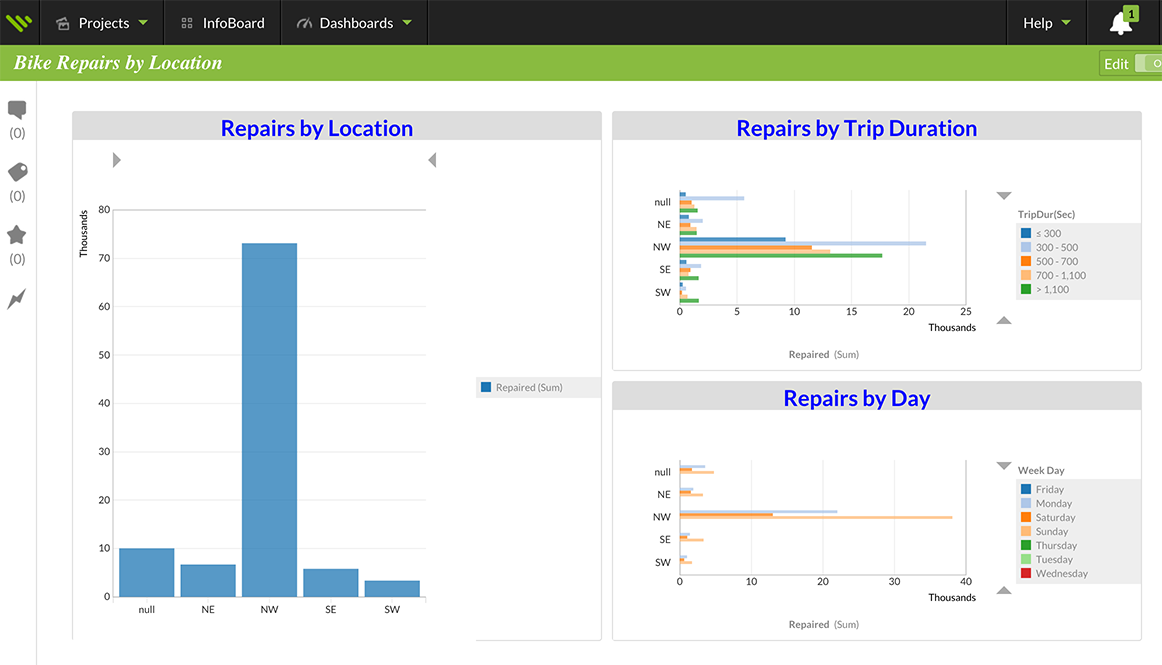
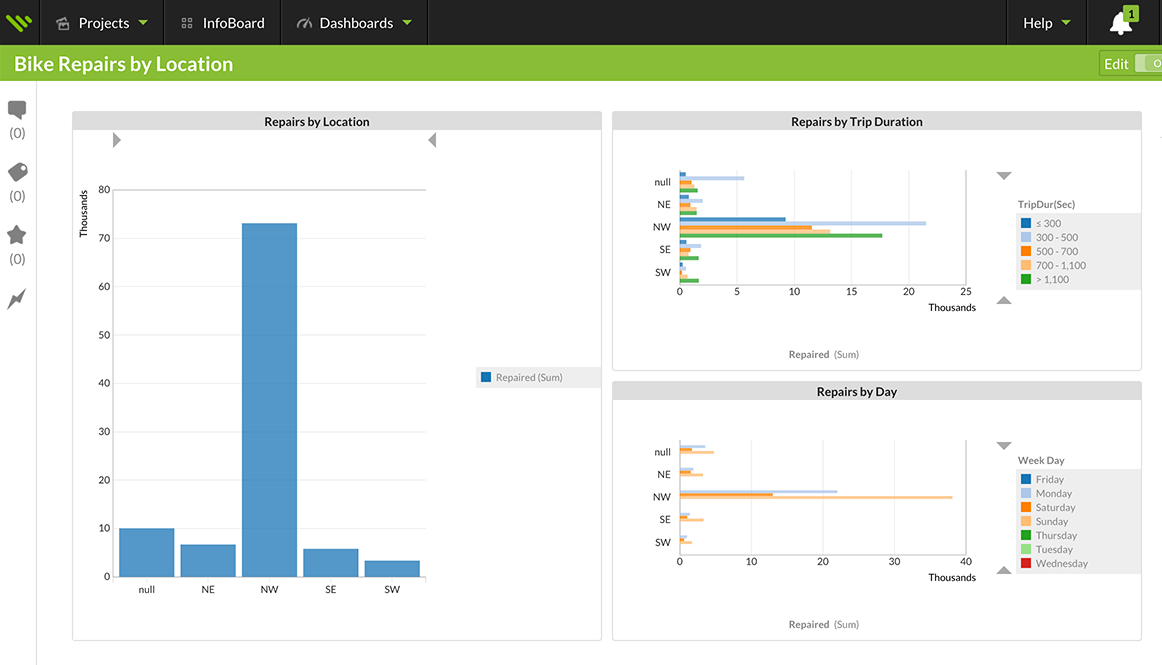
Пример дашборда
Один из ключевых факторов понятности и читабельности дашборда — его дизайн (расположение элементов, корректно подобранные графики, цветовое сочетание и т.д.). Дизайн напрямую зависит от целевой аудитории. То есть люди, которые будет регулярно просматривать и мониторить данные на дашборде. Поэтому первое, что требуется сделать — определить целевую аудиторию дашборда.
Определение целевой аудитории
Крайне часто этот очевидный момент упускают из виду: разные подразделения в компании используют аналитику для разных целей. И всё потому что у них разные потребности. Кастомизация дашбордов нужна для того, чтобы каждое подразделение, в зависимости от своих потребностей и уровня погруженности в анализ данных, могло получать от него максимальное количество информации и была в состояни интерпретировать данные.
Постарайтесь продумать и определить основные потребности каждого отдела и как они планируют использовать онлайн-отчётность. Для того, чтобы это сделать и не сойти с ума, уже есть разработанный фреймворк.
Основная идея этого фреймворка — в каждой компании всех пользователей аналитики можно разделить на три категории или персоны:
Потребители информации:
БОльшая часть сотрудников относится к этой категории: они используют уже готовые дашборды с данными для ежедневного мониторинга; они также могут менять настройки отображения в уже заданном ресурсе.
Создатели отчётности (визуализаторы):
Пользователи такого типа сами выбирают нужные данные и дополняют существующие дашборды и отчеты своими метриками.
Аналитики данных:
Опытный тип пользователей. Работают с массивами данных, самостоятельно строят дашборды и готовят отчеты для собственных нужд. Занимаются дата майнингом (поиск и извлечение новой инфо о данных) для поиска новых инсайтов.
Постарайтесь продумать и определить основные потребности каждого отдела и как они планируют использовать онлайн-отчётность. Для того, чтобы это сделать и не сойти с ума, уже есть разработанный фреймворк.
Основная идея этого фреймворка — в каждой компании всех пользователей аналитики можно разделить на три категории или персоны:
Потребители информации:
БОльшая часть сотрудников относится к этой категории: они используют уже готовые дашборды с данными для ежедневного мониторинга; они также могут менять настройки отображения в уже заданном ресурсе.
Создатели отчётности (визуализаторы):
Пользователи такого типа сами выбирают нужные данные и дополняют существующие дашборды и отчеты своими метриками.
Аналитики данных:
Опытный тип пользователей. Работают с массивами данных, самостоятельно строят дашборды и готовят отчеты для собственных нужд. Занимаются дата майнингом (поиск и извлечение новой инфо о данных) для поиска новых инсайтов.
Определение пользовательских потребностей
Как только вы распределите всех пользователей по трём группам, проведите с каждой из групп встречу на которой голосом обсудите их основные потребности в данных. Может оказаться так, что после группировки, у вас останется несколько пользователей, которые не поддаются классификации. Стандарты — это не устранение исключений, а тщательное управление ими. Постарайтесь покрыть 80-90% потребностей в аналитических данных, а в остальных случаях для решения аналитических задач привлекайте специалистов.
Может показаться, что всё это очень сложно, но не стоит нервничать! Процесс создания дашбордов, которыми сможет пользоваться каждый сотрудник, предполагает итеративный подход. Поскольку аналитические инструменты удовлетворяют базовые потребности ваших пользователей, то со временем они набираются знаний и увереннее смогут формулировать свои запросы на дополнительные данные (метрики, показатели, подключение новых источников). В ходе процесса IT-специалисты и бизнес-юниты будут работать в тесной связке, что даст им возможность понять друг друга лучше и чётче сформировать требования к будущей системе онлайн-отчётности.
Может показаться, что всё это очень сложно, но не стоит нервничать! Процесс создания дашбордов, которыми сможет пользоваться каждый сотрудник, предполагает итеративный подход. Поскольку аналитические инструменты удовлетворяют базовые потребности ваших пользователей, то со временем они набираются знаний и увереннее смогут формулировать свои запросы на дополнительные данные (метрики, показатели, подключение новых источников). В ходе процесса IT-специалисты и бизнес-юниты будут работать в тесной связке, что даст им возможность понять друг друга лучше и чётче сформировать требования к будущей системе онлайн-отчётности.
Основные принципы дизайна дашбордов
Итак, с аудиторией определились, составили требования, а значит теперь можно приступать к созданию самого дашборда — понятного, эффективного и красивого. 4 основополагающие вещи, которые помогут сделать дизайн классным:
- контент (наполнение)
- размещение контента
- цвета
- шрифты
Наполнение
Актуальные данные. Чуть выше мы уже выяснили, что контент должен соответствовать вашей аудитории. Поэтому ключ к успеху — удалите с дашборда всё, что неактуально для нее. Придерживайтесь правила: упростить сложное и оставить только необходимое. Например, в дашборде, которым будет пользоваться отдел продаж, не нужно выводить данные по рекламным кампаниям или маркетинговым активностям.

До

После
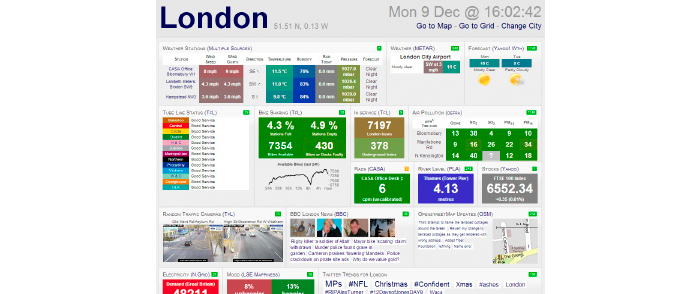
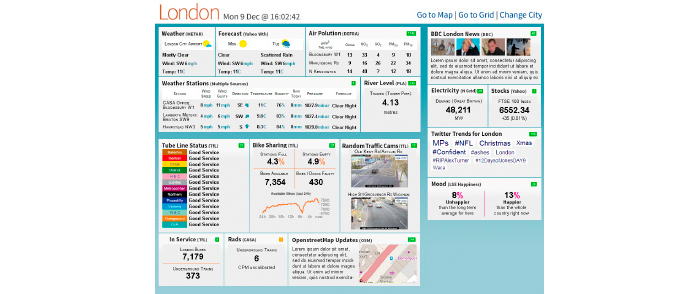
Передоз дизайном. Любая информация и элементы, которые не относятся к таблицам или графикам, должны быть видимыми, но не перетягивать на себя внимание. Иначе вы рискуете тем, что пользователям будет просто трудно что-либо "прочитать" на дашборде. Лучше отказаться от таких вещей как фоновые градиенты, тени и 3D-элементы — они создают лишний ненужный "шум". Цвета и формы не должны отвлекать, но, наоборот, облегчать прочтение и восприятие информации.

До – так делать не надо

После – информация структурированна и без лишних ненужных деталей
Сдерживать свои порывы к необузданному творчеству постоянное напоминание себе, что места на cлайде не так уж и много, поэтому использовать его нужно грамотно. Если какие-то данные не помещаются на слайд, то стоит расставить приоритеты для всего содержимого на нем. Данные по смыслу можно разнести на разные слайды. Не нужно размещать на одном слайде метрики, отвечающие за разные показатели: если смешать финансовые метрики с показателями продаж и службы поддержки, то, скорее всего, пользователь просто запутается и не сможет найти между ними взаимосвязь.
Иконки. Наравне с графиками и текстом можно использовать другие графические элементы. Иконки можно использовать для обозначения конкретных действий, которые можно сделать на дашборде: закрыть, удалить, вытащить или скрыть.
Эти четыре действия схожи для пользователя, но если их добавить на дашборд, то это поможет быстрее определиться, что конкретно он хочет сделать с слайдом/дашбордом.
Эти четыре действия схожи для пользователя, но если их добавить на дашборд, то это поможет быстрее определиться, что конкретно он хочет сделать с слайдом/дашбордом.

Пример использования иконок на дашборде
Правила размещения контента
Группируйте схожие показатели/данные вместе. После того как вы определите, какая информация нужна пользователям, расположите связанные данные рядом: сделайте визуализации одного размера и расположите их на слайде так, чтобы выделить наиболее важные фрагменты информации.
Придерживайтесь гармонии в размерах и пропорциях элементов. Делайте схожие по смыслу элементы одного и того же размера. Таким образом, вы сможете выстроить четкую иерархию в информации на дашборде. Это также помогает сократить количество итераций при его проектировании. Сгруппируйте несколько типов визуализаций на одном экране, чтобы показать различные аспекты рассматриваемого набора данных.
Придерживайтесь гармонии в размерах и пропорциях элементов. Делайте схожие по смыслу элементы одного и того же размера. Таким образом, вы сможете выстроить четкую иерархию в информации на дашборде. Это также помогает сократить количество итераций при его проектировании. Сгруппируйте несколько типов визуализаций на одном экране, чтобы показать различные аспекты рассматриваемого набора данных.

До

После
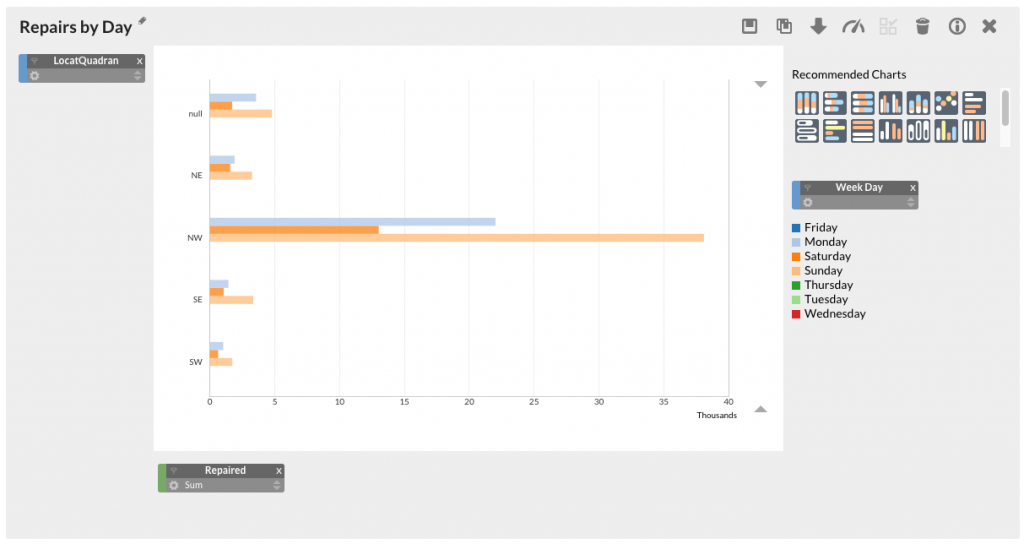
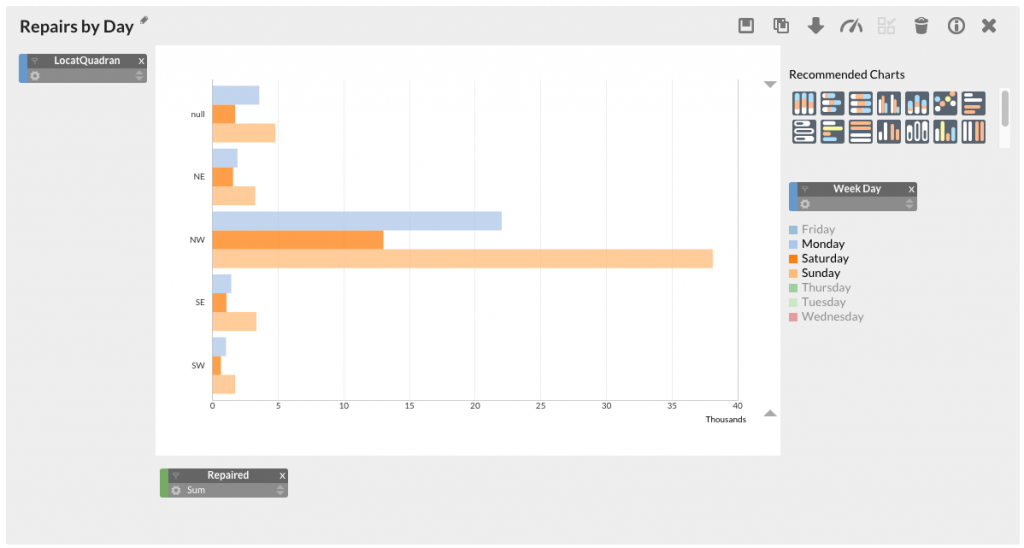
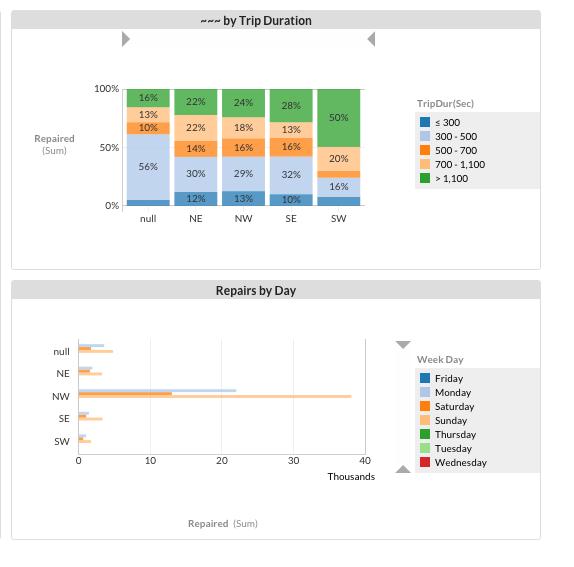
В графиках, таблицах и т.д. регулируйте количество выводимых данных , иначе показатели будет сложно считать и проанализировать.

До

После
Цвет
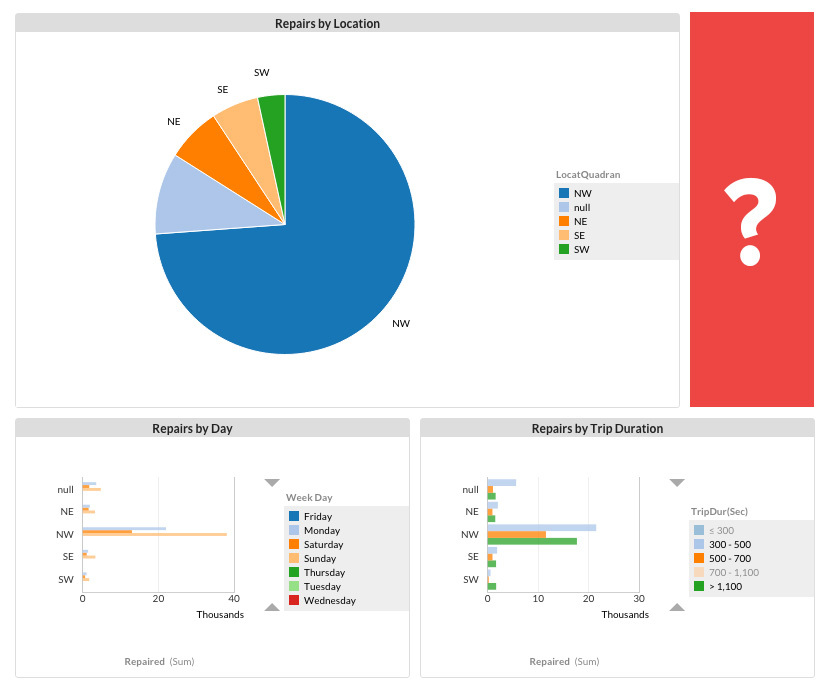
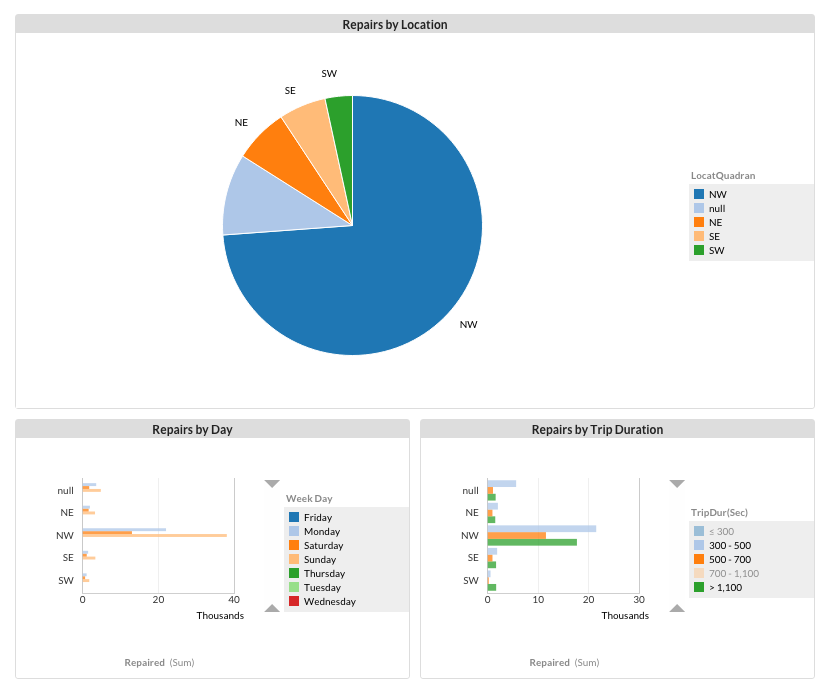
Задействуйте контраст. Плохо подобранные цвета — это наиболее частая ошибка, которая сводит все труды по подготовке дашборда на нет. Правильно подобранные по контрасту цвета помогут легко ориентироваться в графиках и показателях.
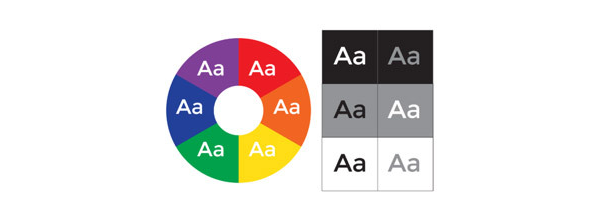
Помните, что схожие цвета сложнее отличить друг от друга, особенно, если они располагаются совсем рядом. Для начала выберите 2 цвета, которые хорошо сочетаются друг с другом — комплементарные. В этом поможет цветовой круг (им часто пользуются дизайнеры). Комплементарные цвета располагаются в круге друг напротив друга. Еще больше о подборе цветов в Главе 6.
Помните, что схожие цвета сложнее отличить друг от друга, особенно, если они располагаются совсем рядом. Для начала выберите 2 цвета, которые хорошо сочетаются друг с другом — комплементарные. В этом поможет цветовой круг (им часто пользуются дизайнеры). Комплементарные цвета располагаются в круге друг напротив друга. Еще больше о подборе цветов в Главе 6.

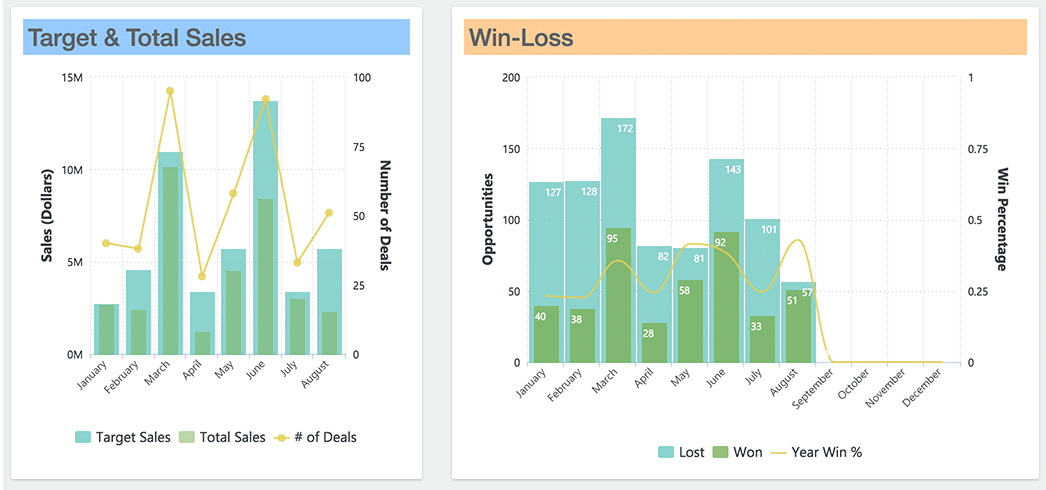
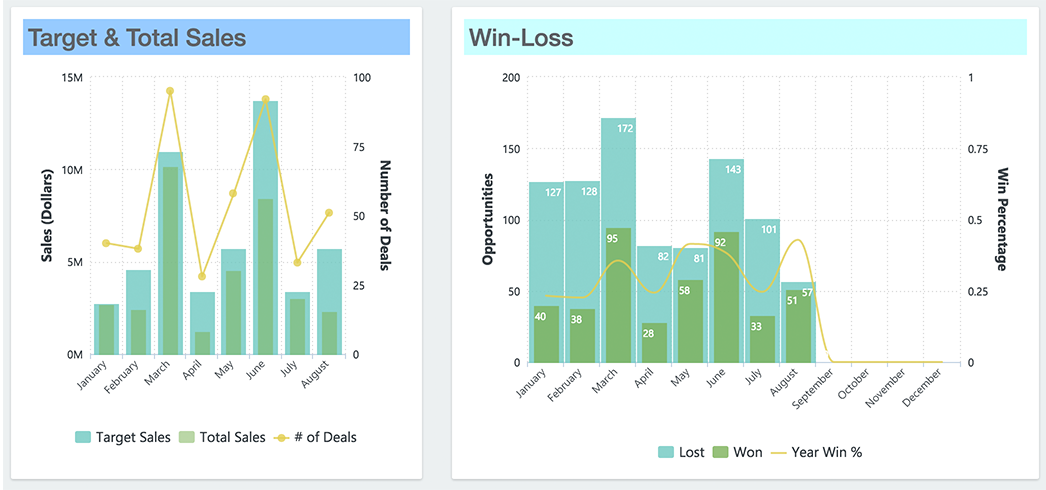
До

После
Используйте цвета разумно. Помните, что цвет на дашборде должен использоваться только для решения определенной коммуникационной цели. Например, если вы выделили цветом какие-то элементы на дашборде, то, естественно, они привлекут внимание пользователя. Но, опять же, будьте аккуратны и не переборщите.

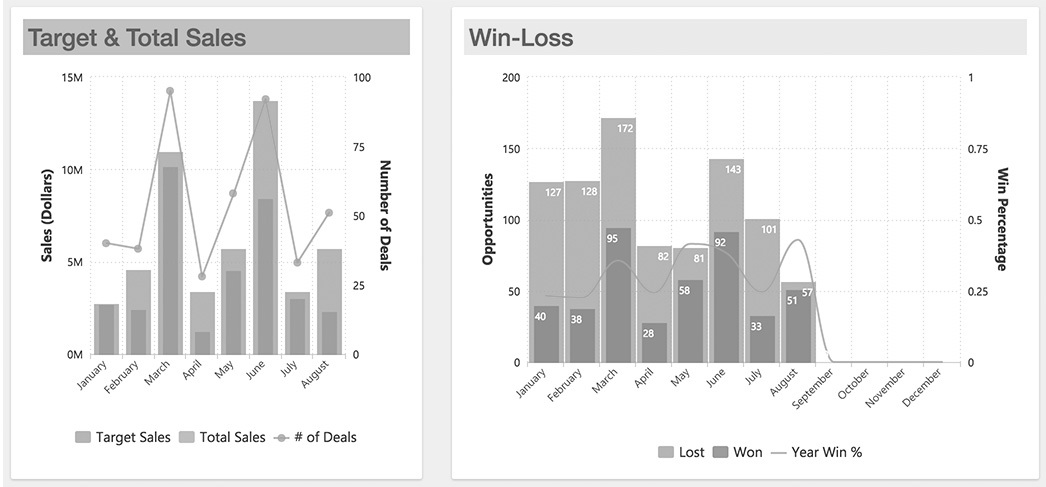
При группировке показателей может, например, подойти гистограмма с накоплением (составная столбиковая диаграмма). В примере ниже видно, как в таблице с помощью цвета показана разница между цифрами по целевым продажам и общему количеству продаж.

Лучше всего использовать не более 6 цветов в визуализациях. Если добавить больше, то пользователям будет труднее отличить их друг от друга (например, если говорить про оттенки цветов). Для бОльшей части элементов и данных на дашборде подойдут естественные цвета и оттенки, а яркие или очень темные лучше использовать для выделения сильных всплесков (отклонений в данных), предупреждений или для важных Call To Action.
Используйте однотонную заливку для фона слайдов, независимо от того сколько цветов используется в графиках и таблицах — один или несколько. Лучше не использовать градиентную заливку или такую на которой будет сложно распознать цвета основных элементов. Попробуйте воспользоваться инструментом Adobe Kuler Color Wheel для создания цветовых схем и подбора цветовых комбинаций.
Используйте однотонную заливку для фона слайдов, независимо от того сколько цветов используется в графиках и таблицах — один или несколько. Лучше не использовать градиентную заливку или такую на которой будет сложно распознать цвета основных элементов. Попробуйте воспользоваться инструментом Adobe Kuler Color Wheel для создания цветовых схем и подбора цветовых комбинаций.

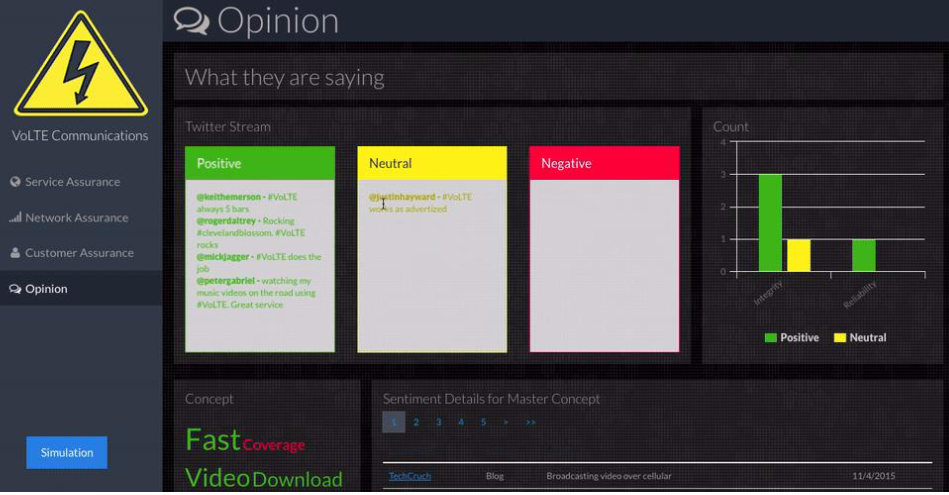
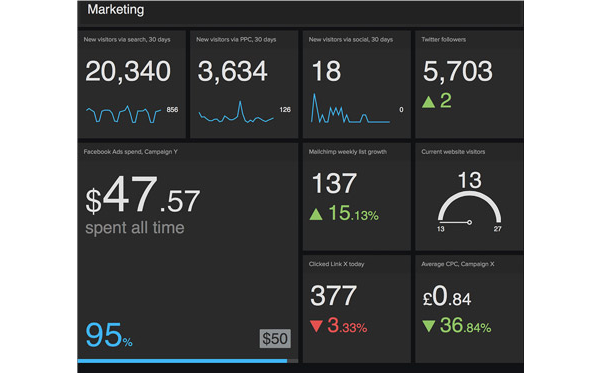
Пример: Geckoboard
Помните: Пока вы можете ответить на вопрос за что отвечает тот иной цвет, использованный на дашборде, то значит вы справились с задачей.
Помните: Пока вы можете ответить на вопрос за что отвечает тот иной цвет, использованный на дашборде, то значит вы справились с задачей.
Следите за смыслом цветов. Помните, что цвета могут нести разную смысловую нагрузку и ассоциироваться с определенными вещами (в зависимости от гео и региона). Например: цвета "красный" и "зеленый" могут ассоциироваться с чем-то "плохим" или "хорошим" (ухудшение/проседание показателя или, наоборот, прирост) соответственно; или же "красный" и "синий" могут ассоциироваться с "горячим" и "холодным" соответственно.

Используйте несколько цветов, когда хотите показать разницу в значениях. Если показать 2 разных цвета на одном графике, то они значит вы хотели указать на сильно расхождение или разницу в чем-то.
Белый и черный цвета тоже можно и нужно использовать при проектировании дашборда. Часто они помогают усилить контраст, особенно, когда нужно выделить определенные дизайн-элементы на дашборде.
Тест на дальтонизм. Это еще одна причина по которой не стоит устраивать буйство красок — люди с отклонениями в зрении просто не смогут их определить и различить. По статистике, у 1 из 20 человек есть какие-либо недостатки цветового зрения. Например, таким людям часто трудно отличить красный цвет от зеленого.
Белый и черный цвета тоже можно и нужно использовать при проектировании дашборда. Часто они помогают усилить контраст, особенно, когда нужно выделить определенные дизайн-элементы на дашборде.
Тест на дальтонизм. Это еще одна причина по которой не стоит устраивать буйство красок — люди с отклонениями в зрении просто не смогут их определить и различить. По статистике, у 1 из 20 человек есть какие-либо недостатки цветового зрения. Например, таким людям часто трудно отличить красный цвет от зеленого.

Проверить как отображается дашборд для людей с дальтонизмом можно использовав специальные инструменты для проверки или симуляторы отображения. В инструменте Color Brewer можно выбрать цветовое сочетание из заранее подобранных цветов, которые точно различают дальтоники. C помощью VisCheck можно "посмотреть" как видят изображения или веб-страницы люди с цветовой слепотой.
Шрифты
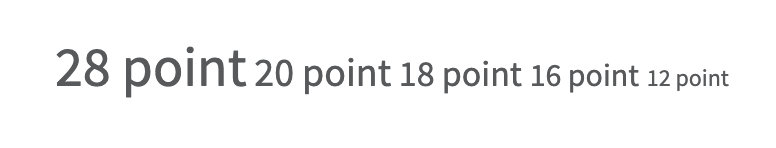
Используйте только один шрифт. Рекомендуется использовать один шрифт и не более 3х его размеров.

Цель — создать визуальную иерархию всего контента на слайдах дашборда. Используйте начертание bold шрифта или другой его цвет, если нужно выделить, например, заголовки или какие-то текстовые блоки.

До

После
Какой шрифт лучше использовать? Большинство современных шрифтов относятся к шрифтовым семействам serif или sans-serif. Шрифты семейства serif можно отличить по засечкам на кончике каждой буквы, а у sans-serif их нет. Каждая из категорий служит для разных целей:
Шрифты с засечками больше подходят для основного текста, поскольку "хвостики" у букв облегчают чтение текста. Эти шрифты используются в большинстве книг.
Шрифты с засечками больше подходят для основного текста, поскольку "хвостики" у букв облегчают чтение текста. Эти шрифты используются в большинстве книг.

Шрифты без засечек предназначены для набора коротких блоков текста, таких как заголовки, чтобы читающий обратил на такой текст внимание. На дорожных знаках обычно используется шрифт Helvetica без засечек.

Естественно, человеческий глаз обычно замечает первым что-то бОльшее по размеру. Заголовки всегда нужно делать размером больше основного текста, вне зависимости от выбранного шрифта.
НЕ ДЕЛАЙТЕ ВЕСЬ ТЕКСТ КАПСОМ. Таким образом, вы не выделяете информацию и не акцентируете на ней внимание.

КОМБИНИРУЙТЕ НАЧЕРТАНИЕ REGULAR и BOLD для визуального разделение контента

Продумайте типографику. Одно дело подобрать шрифт, другое — как он будет смотреться в сочетании с остальными элементами и цветами. Цвет шрифта должен сочетаться с цветом фона на котором он размещается. Рассмотрим базовые основы типографики и как их можно применить относительно разработки дашбордов.

Межстрочный интервал (интерлиньяж) — расстояние между строками в тексте. Сделайте его таким, чтобы слова читались просто, помните про буквы с нижним или верхним выносным элементом (в русском, например, "р", в англ., например, "g"). Основное правило: межстрочный интервал должен быть на 20% больше, чем размер самого шрифта в блоке текста.
Межбуквенное расстояние (кернинг) — расстояние между буквами в слове. Старайтесь делать это расстояние пропорциональным между всеми буквами. Если расстояние будет слишком маленькое, то буквы "слепятся" между собой и слово будет сложно прочитать; то же самое произойдет, если его сделать слишком большим.
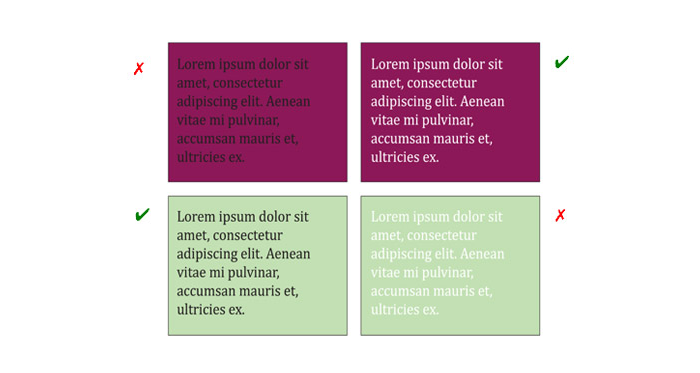
Сочетание цвета и шрифта. При разработке типографики для дашборда в BI-системе важно выбирать цвета текста и фона, которые дополняют друг друга. Цвет может как испортить так и улучшить выбранный вами шрифт (например, темный текст на темном фоне — это плохо). Кроме того, не используйте зеленый текст на красном фоне, потому что такое сочетание слишком резко для глаза и заставляет сильно напрягать глазные мышцы. Лучше скомбинировать начертание шрифта Regular и Bold. Для акцентов в предложениях используйте цвет или вес шрифта (но не обе вещи сразу!). Не надо выделять жирным шрифтом весь текст предложения, таким образом, не получится выделить в нем что-то важное.
Межбуквенное расстояние (кернинг) — расстояние между буквами в слове. Старайтесь делать это расстояние пропорциональным между всеми буквами. Если расстояние будет слишком маленькое, то буквы "слепятся" между собой и слово будет сложно прочитать; то же самое произойдет, если его сделать слишком большим.
Сочетание цвета и шрифта. При разработке типографики для дашборда в BI-системе важно выбирать цвета текста и фона, которые дополняют друг друга. Цвет может как испортить так и улучшить выбранный вами шрифт (например, темный текст на темном фоне — это плохо). Кроме того, не используйте зеленый текст на красном фоне, потому что такое сочетание слишком резко для глаза и заставляет сильно напрягать глазные мышцы. Лучше скомбинировать начертание шрифта Regular и Bold. Для акцентов в предложениях используйте цвет или вес шрифта (но не обе вещи сразу!). Не надо выделять жирным шрифтом весь текст предложения, таким образом, не получится выделить в нем что-то важное.
Будьте в курсе последних новостей!
Раз в месяц мы будем высылать вам подборку наших лучших материалов. И никакого спама.